こんにちは、人です。
今回はいよいよ図形描画をしていきます。
長方形
最初は長方形を描いていきましょう!
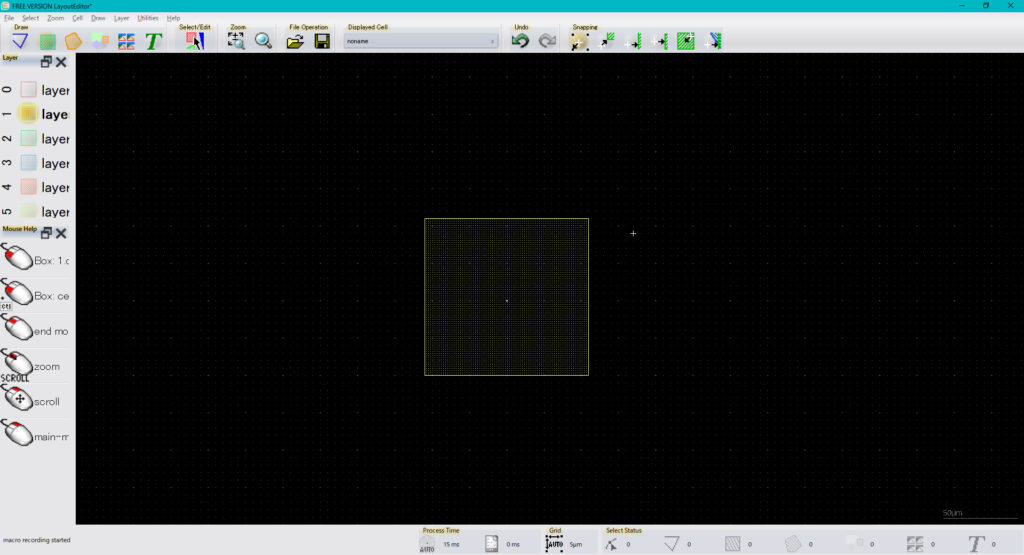
キーボード上で “b” を押してください。
すると「長方形を描くモード」になります。( “b” は多分 “box” のb)
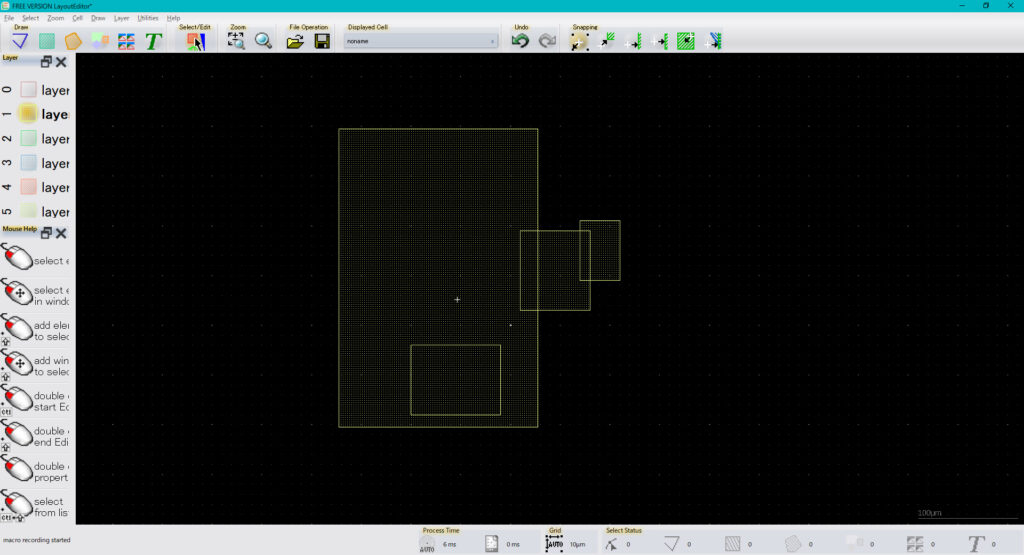
その後マウスで始点と終点を選ぶと長方形が描けます。↓↓↓

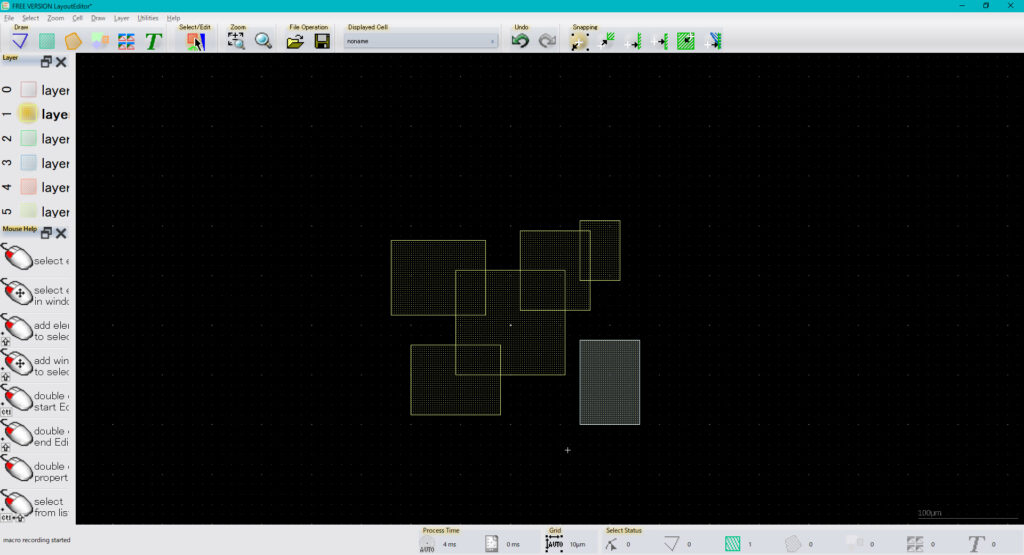
いっぱい描いてみましょう。

次は、描いたオブジェクトを消してみましょう。
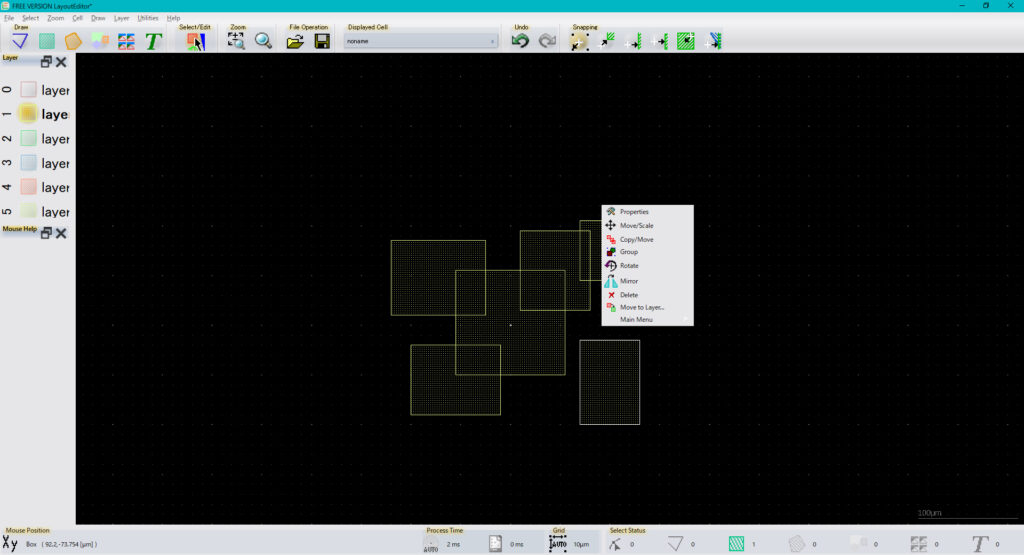
右クリック→Deletet
です。

練習のためにいくつか追加で消してみましょう。

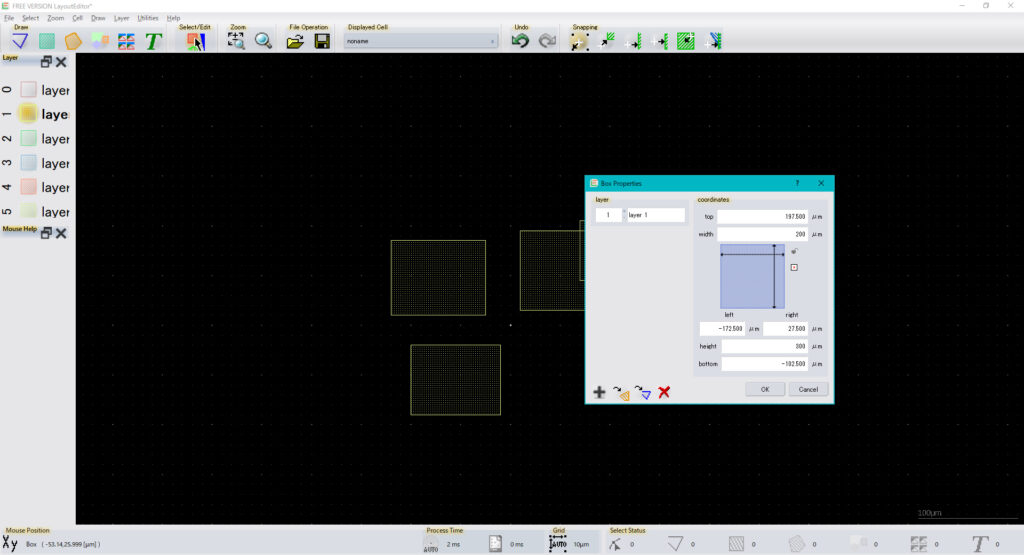
次は、正確な大きさの長方形を描いてみましょう。
長方形を右クリック → property → “width” と “height” を変更


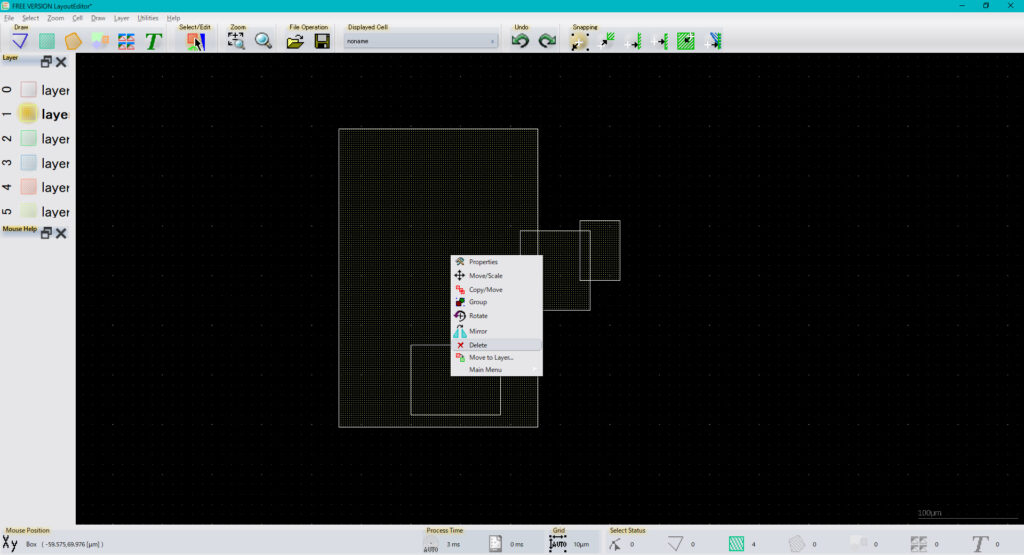
次は、これらの長方形を複数選択して消してみましょう!
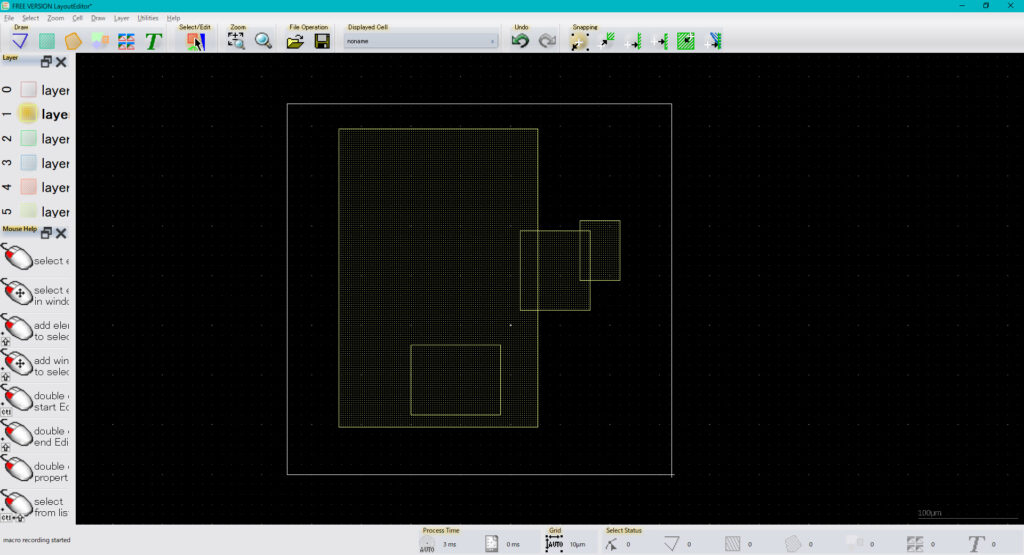
今は、「長方形を描くモード」になっているため、これを解除する必要があります。
それは “Esc” キーです!
その後マウスで長方形を囲むと複数のオブジェクトを選択できます。↓↓↓


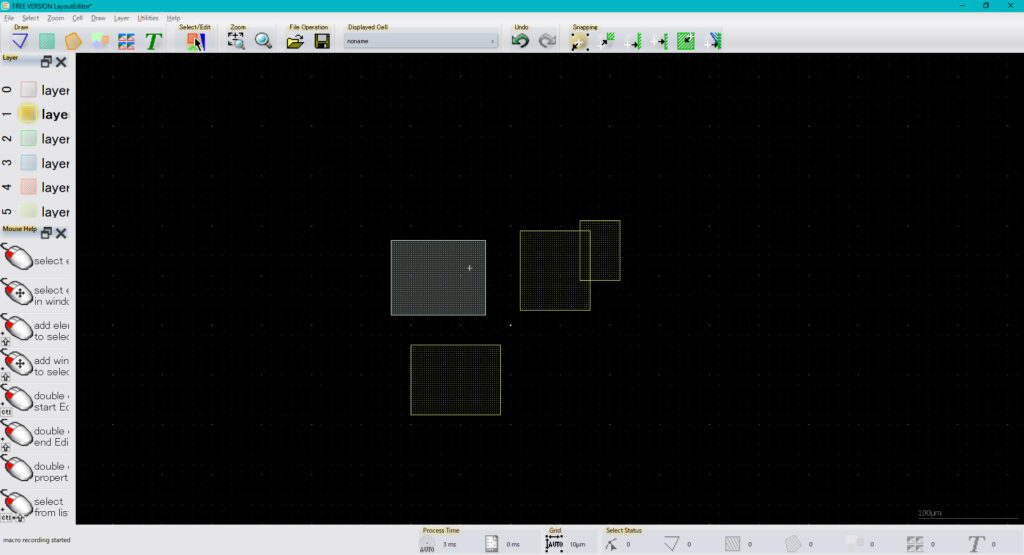
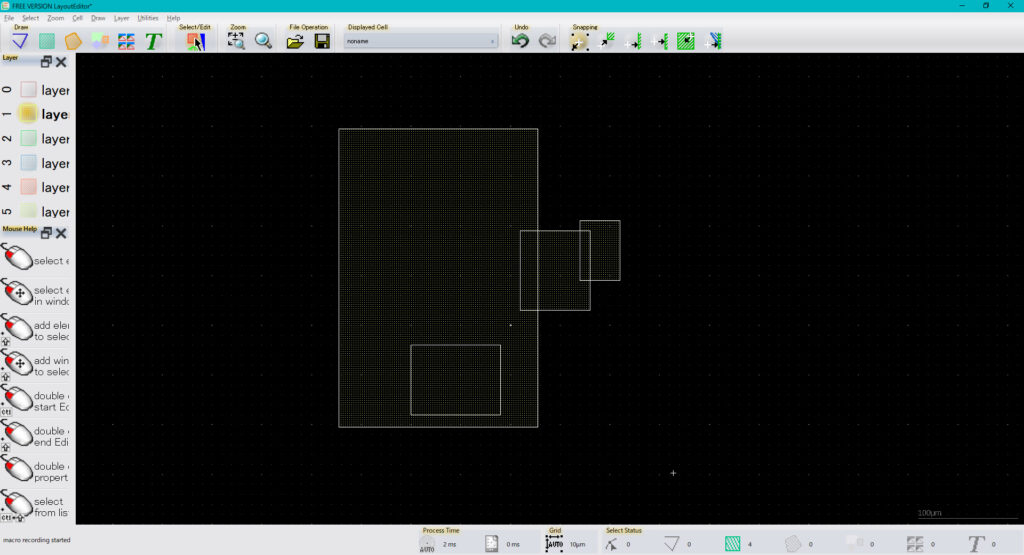
その後、先ほどと同様に 右クリック → delete で消してみましょう!

円
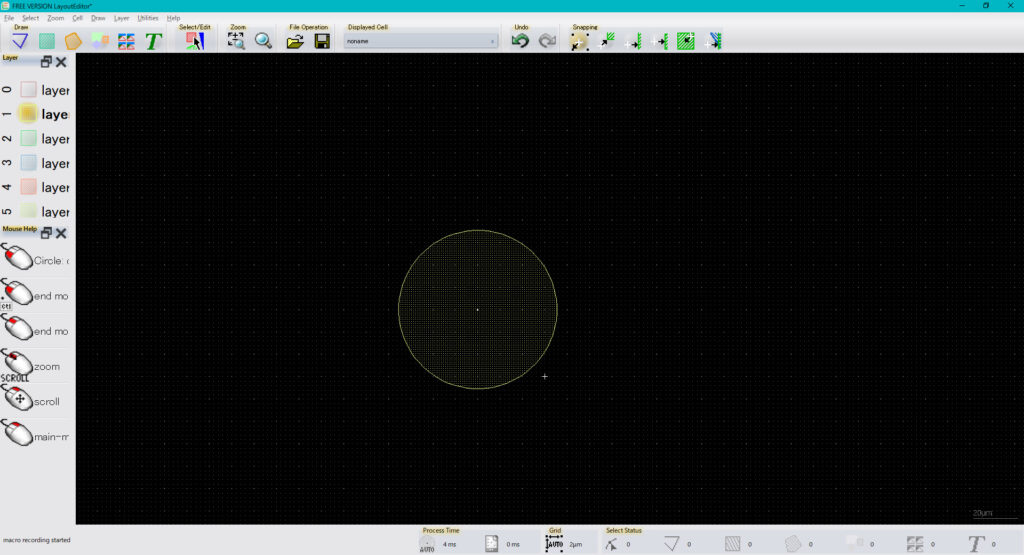
次は円を描いていきましょう!
こちらはキーボード上で “e” です!

いくつか描いてみましょう。

パス
次はパスです。
要するに”道”を描きます。今回は例として先ほど描いた円をパスで繋いでいきます。
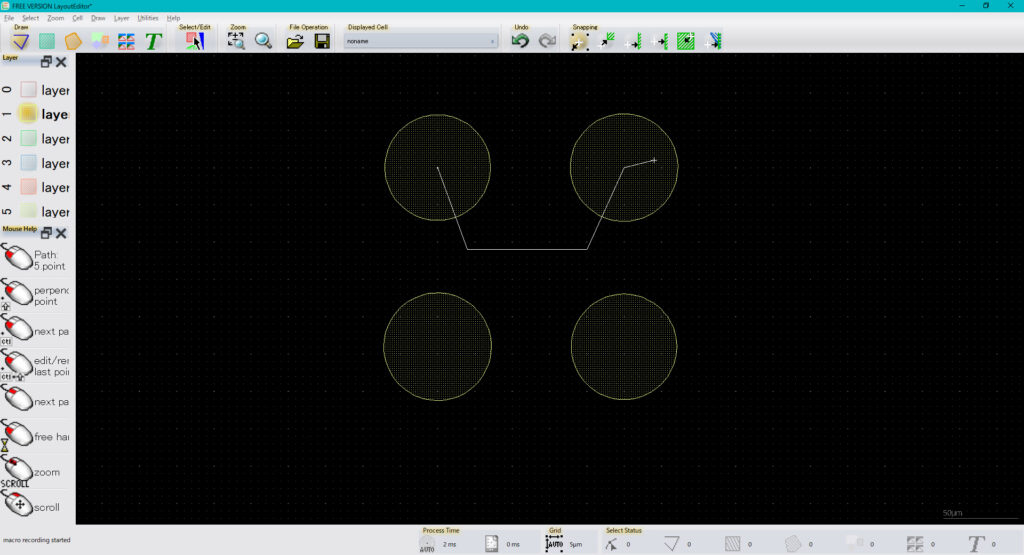
キーボード上で “p”を押してください!
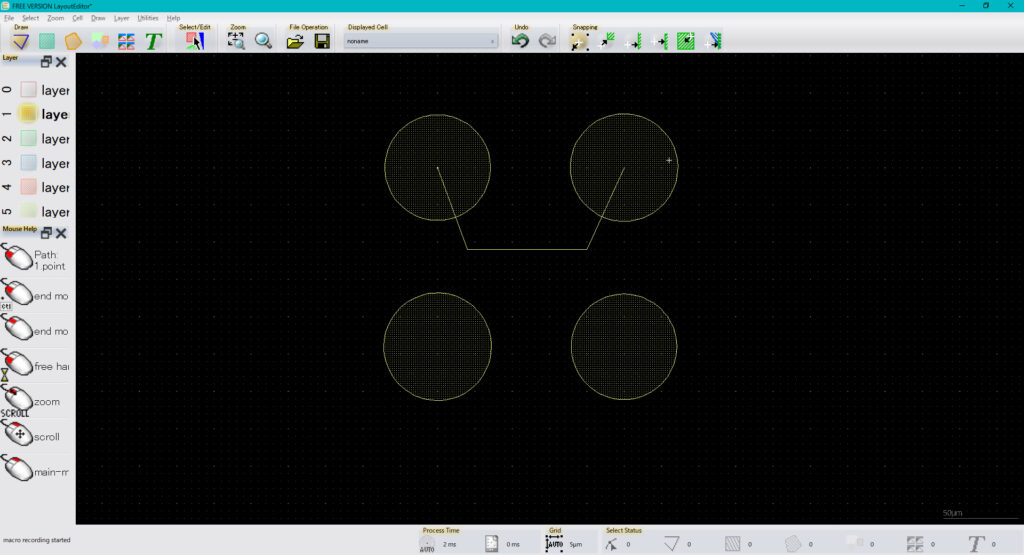
その後、下の写真のようにパスを繋いでいきます。

そうすると、「これどうやって終わらせればええんや?」って思うはずです。
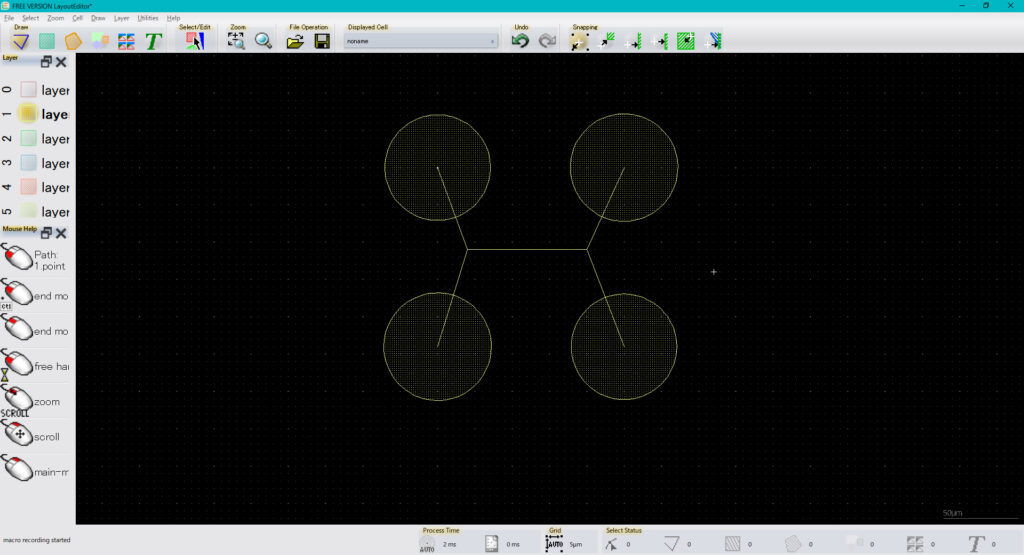
ここで押すのは “Ctrl”キーです!すると、白い線が消えるので、ここでマウスを左クリックをします。

同様に反対側も描いていきましょう。

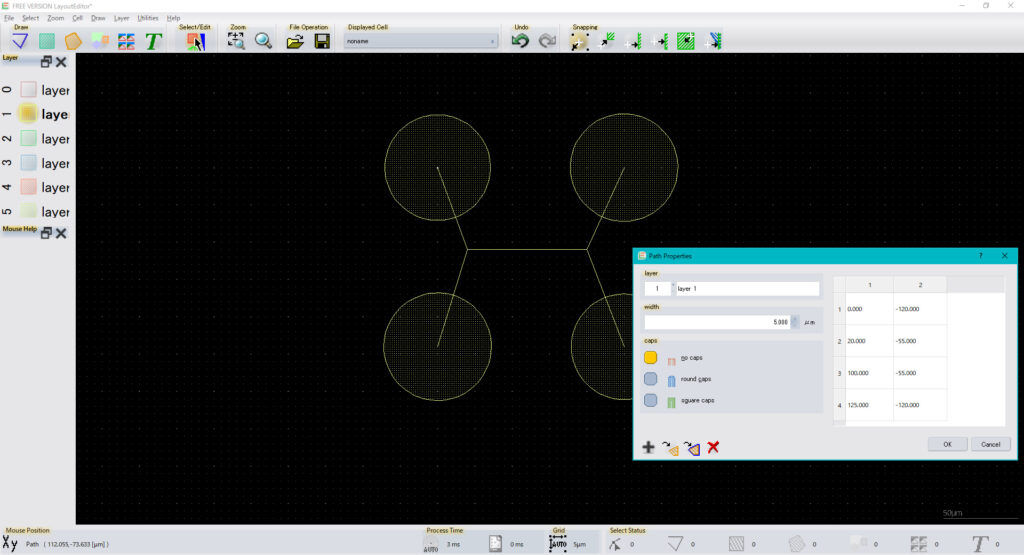
最後にパスの太さを決めます。
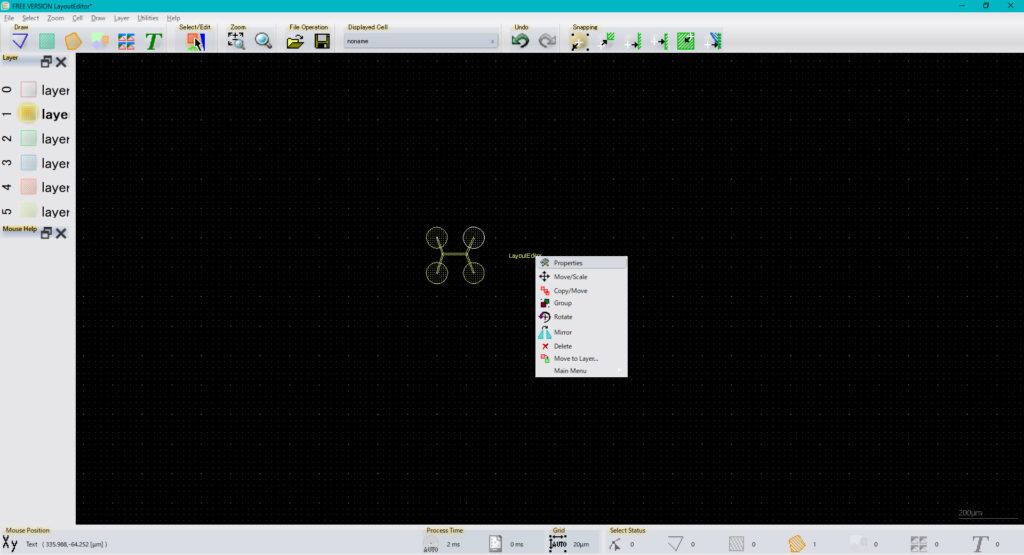
“Esc”キーで「パスを描くモード」を解除します。
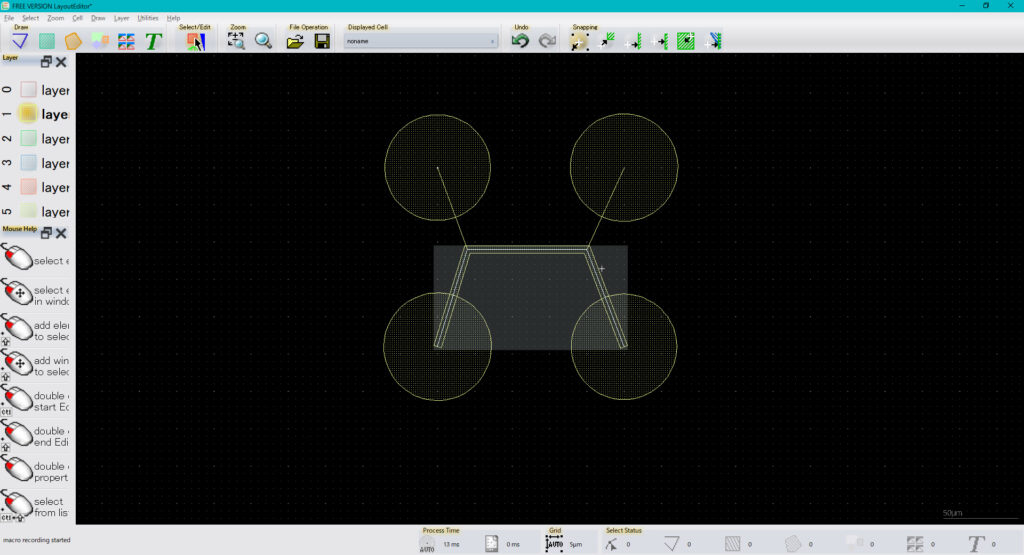
その後、パスを選択し、右クリック、propertyからwidthを変更します。
今回は 5um にしました。


反対側も変更します。

文字
次は文字を描いていきましょう!
「文字を描くモード」はキーボード上の “t” です!
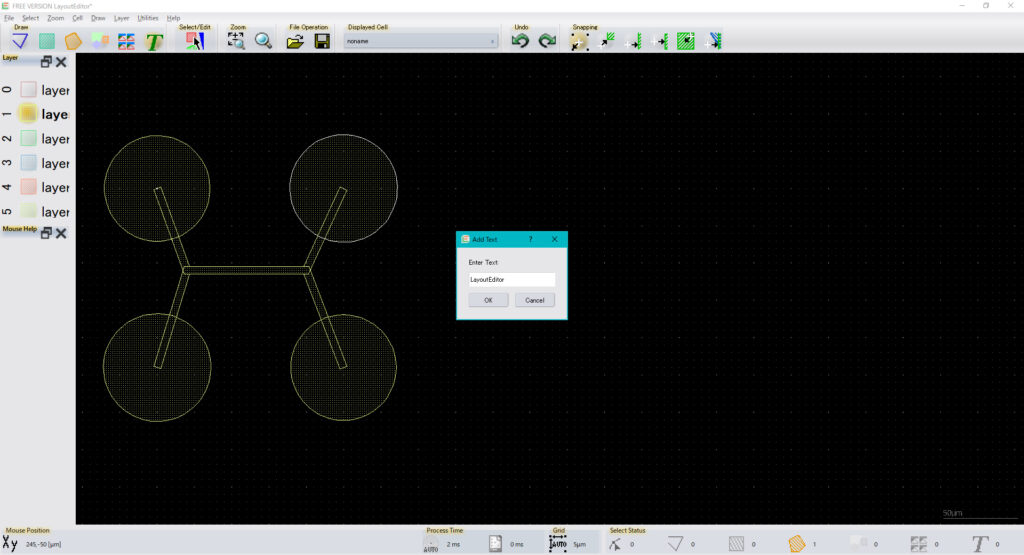
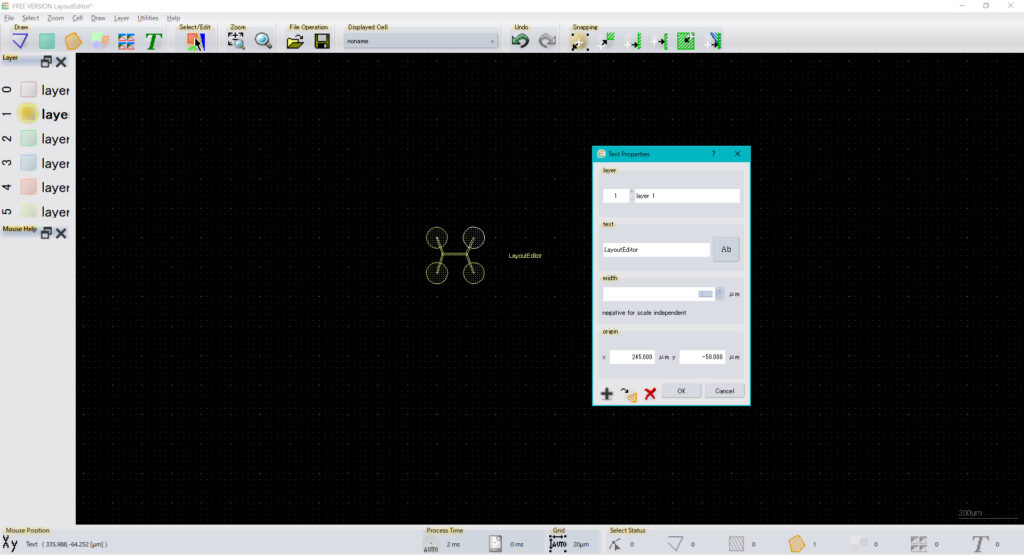
適当な場所でクリックすると下の画像のようなポップアップが現れます。
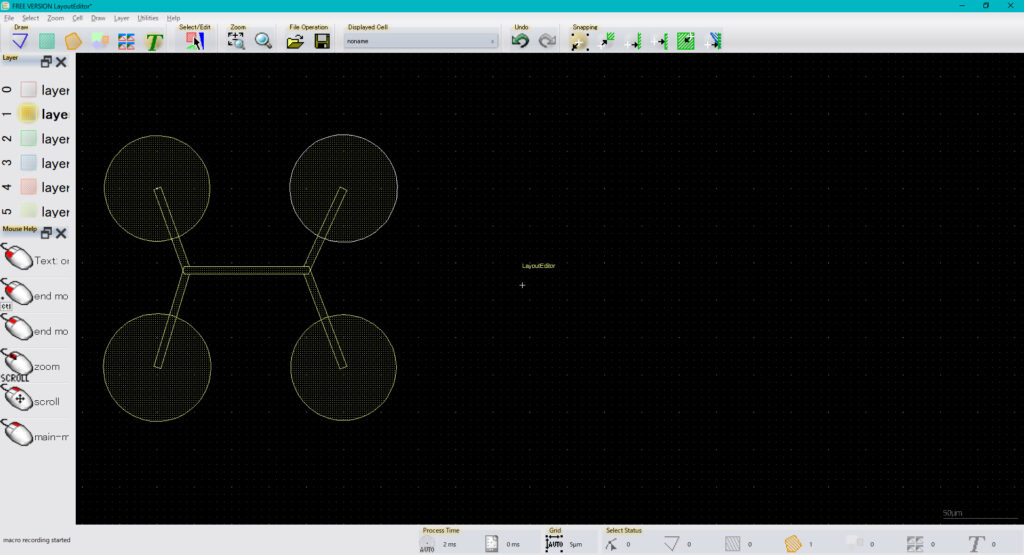
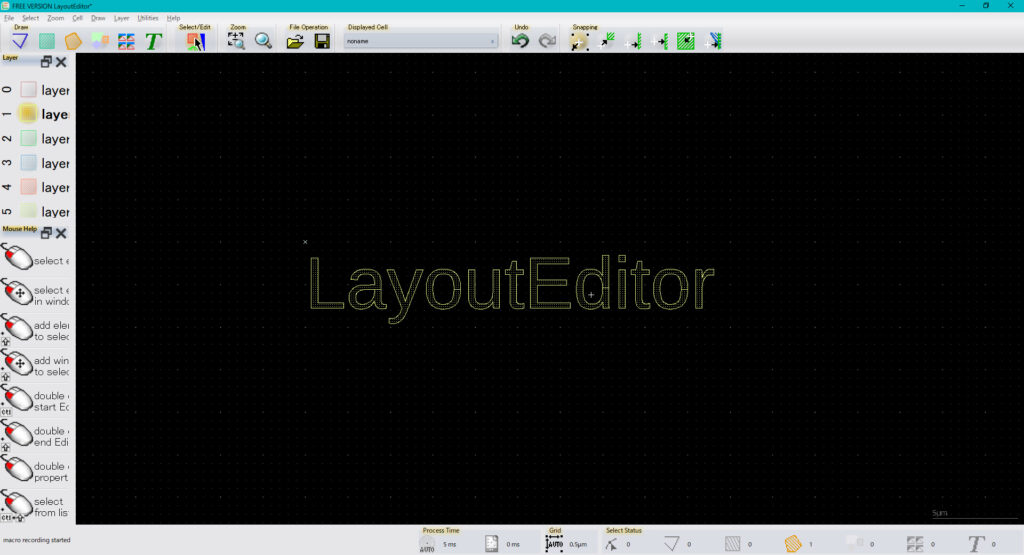
文字を入力してみましょう!

こうして入力した文字は大きさが固定されていないので、ズームインorズームアウトしても大きさが変わりません。


ここで Property から “width” を変更しましょう!



多角形
最後に多角形を描きます。
やり方はパスと似ています。
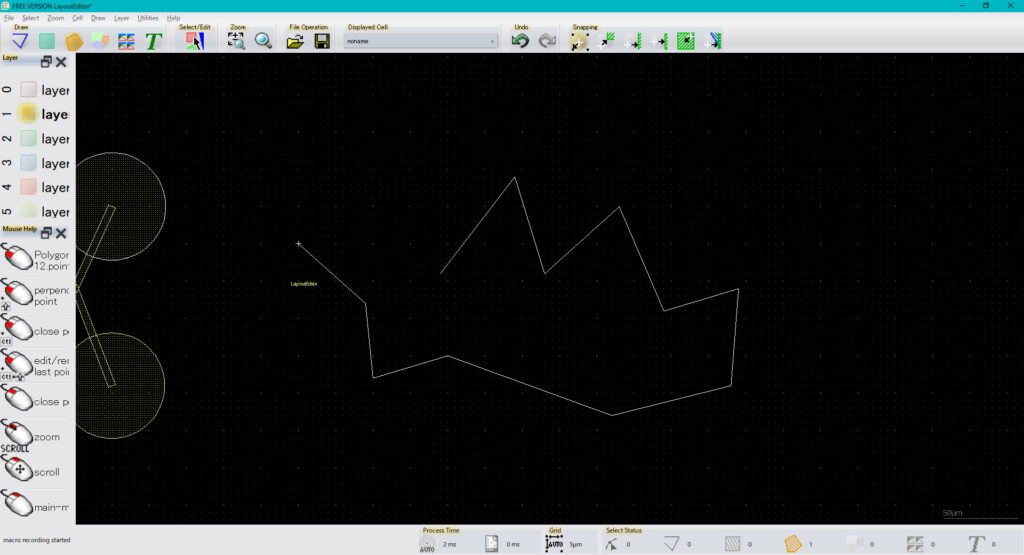
キーボード上で “r” を押してください!
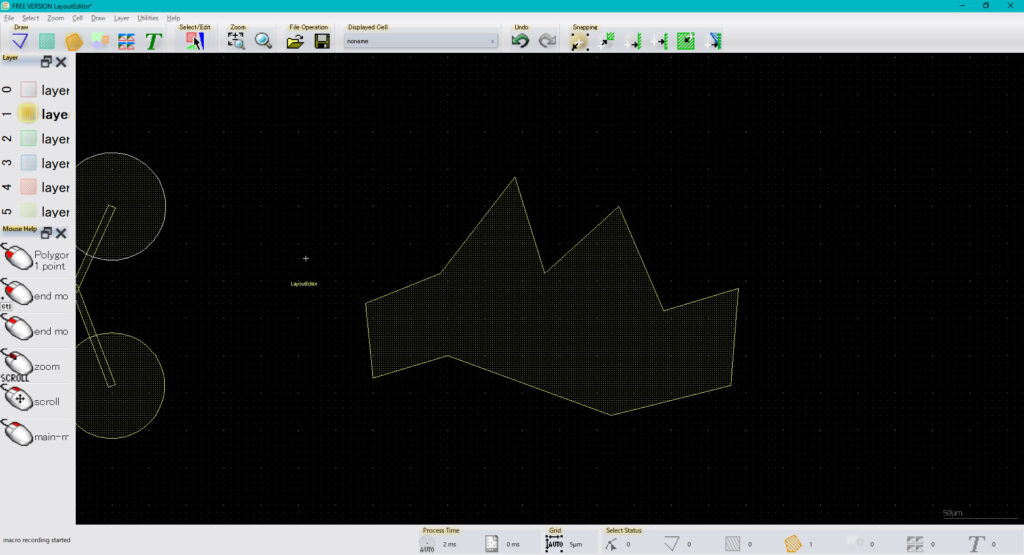
その後、マウスで適当にクリックしながら図形を描いていきます。

最後に “Ctrl” を押して左クリックをすることで図形を確定させます。

セルとアレイ
ここではセルについて紹介します。
どんなものを作るときも、一つ一つのパーツを最初に作って、最後に組み立てる方が楽だと思います。
セルではパーツを作るときに用いられます。
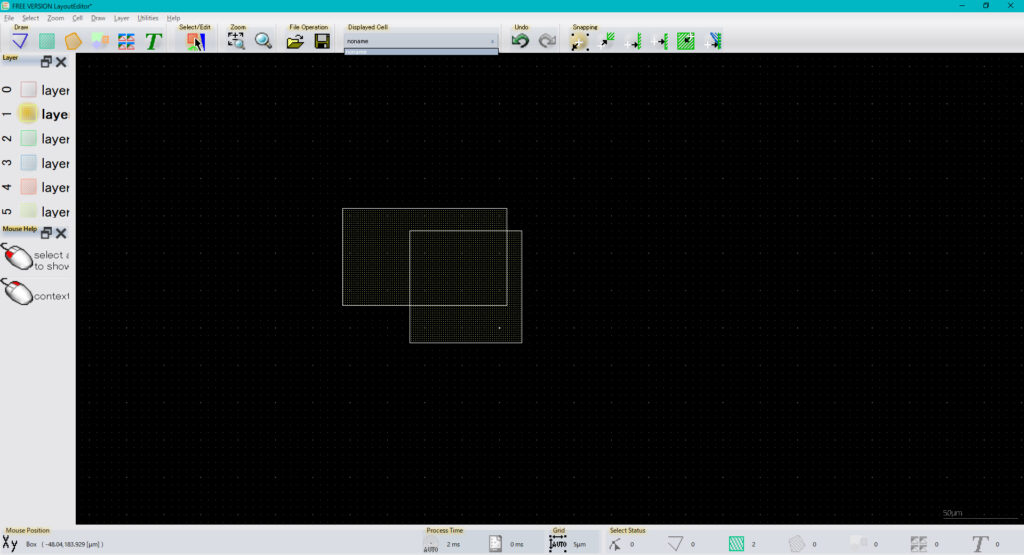
まずはテキトーな図形を描いてみましょう。

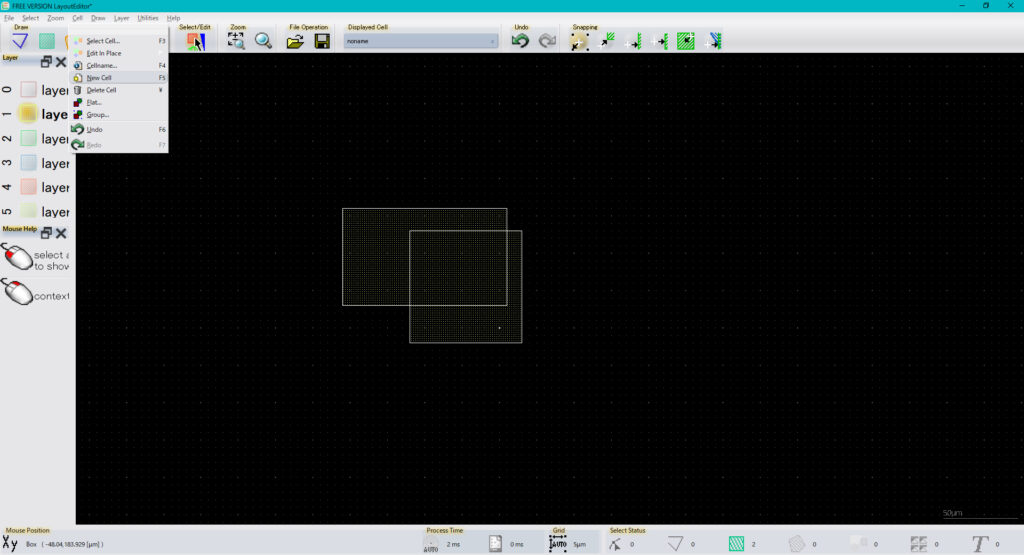
次に”Cell” タブから “New Cell” を選択します。

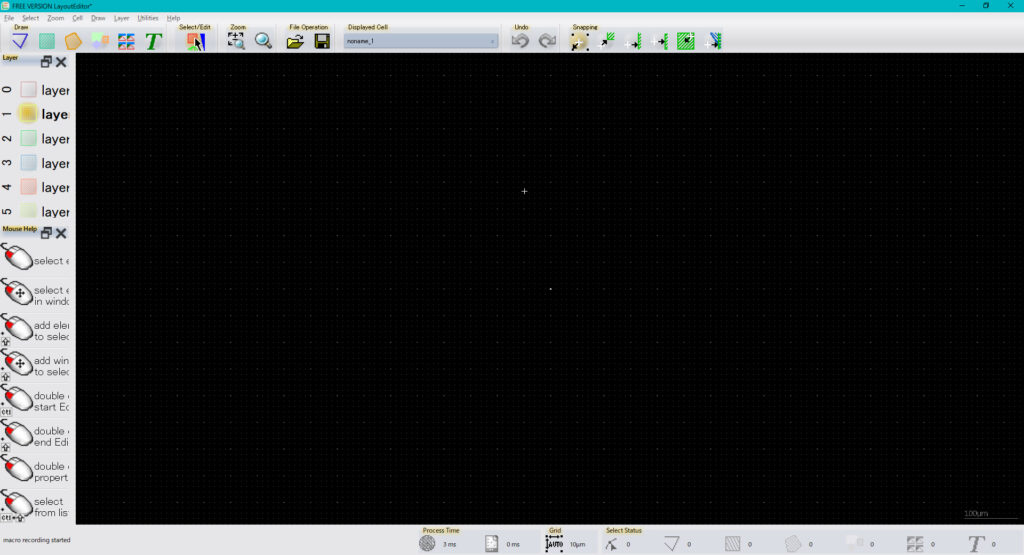
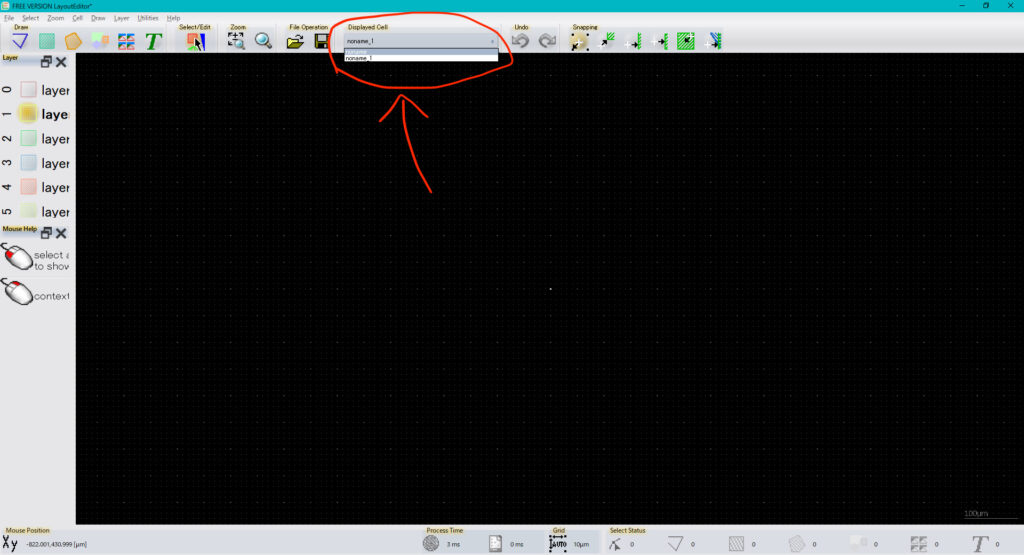
すると新たな画面になると思います。↓

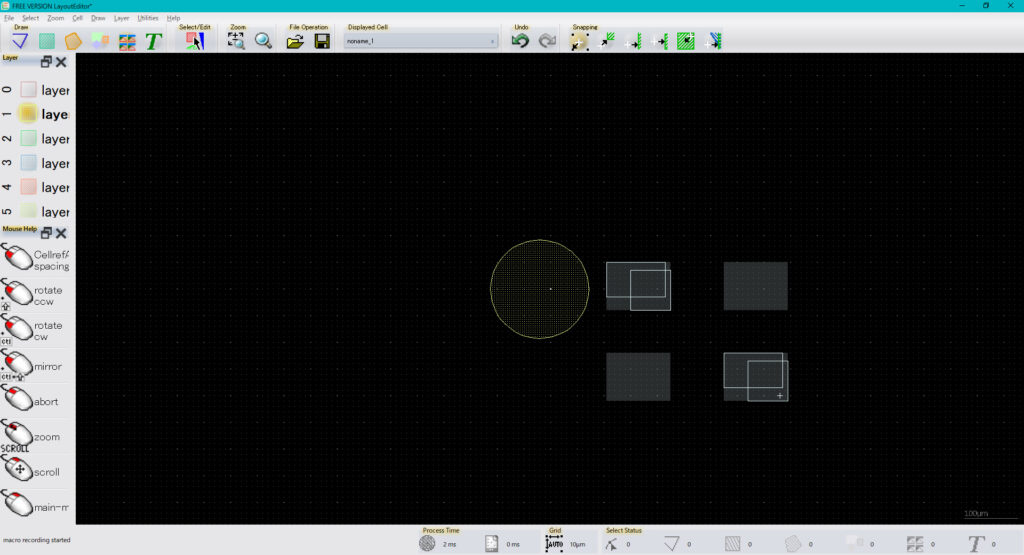
“Displayed Cell” を見てセルが2つあることを確認します。↓↓↓

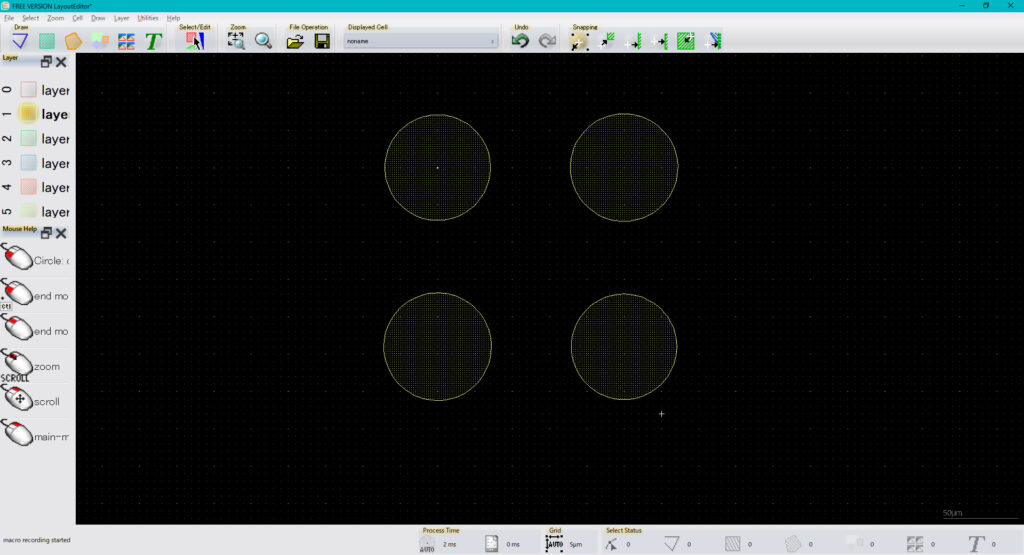
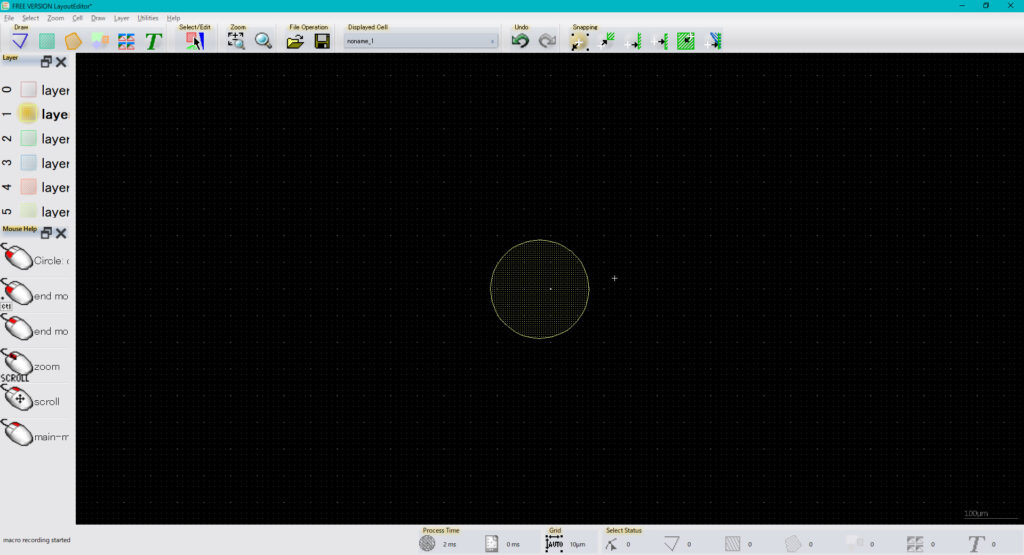
それでは新たなセルに円を描いてみましょう。
覚えていますか?キー “e” です!

さぁ、ここからです!
アレイ機能を使います。
キーボード上の “a” を押してください!
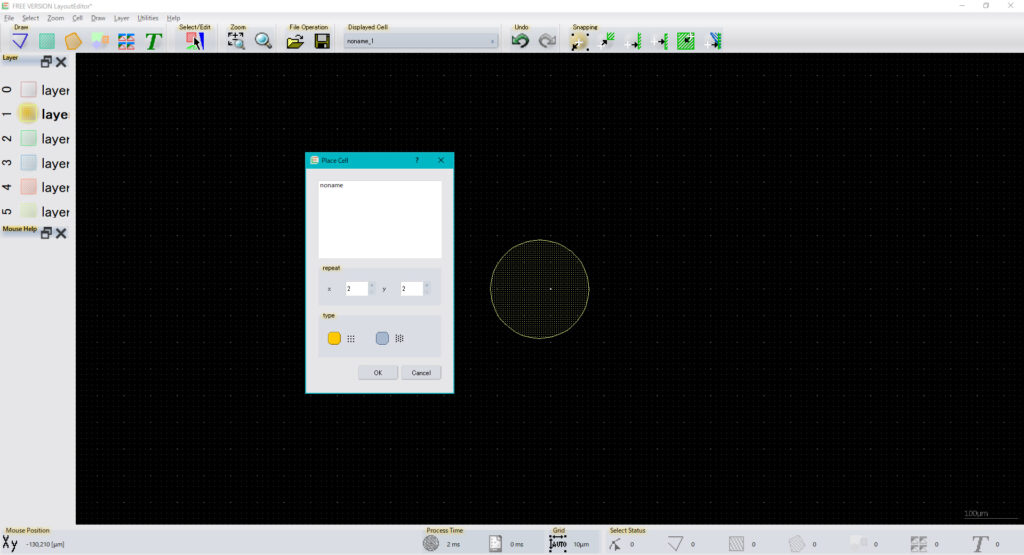
このようなポップアップが出てくると思います。↓↓↓

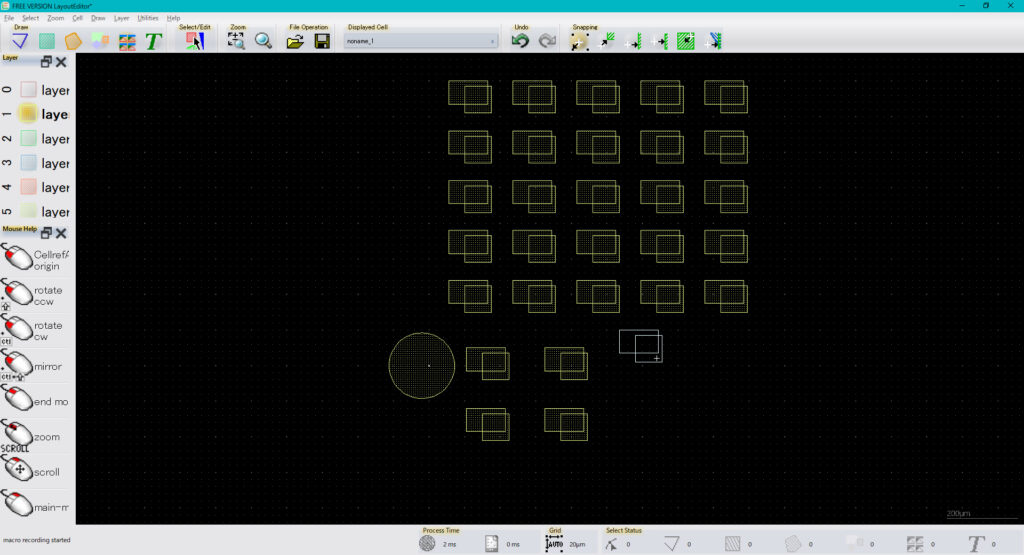
これは “noname” というセルをx方向に2個, y方向に2個配列します。ということです。


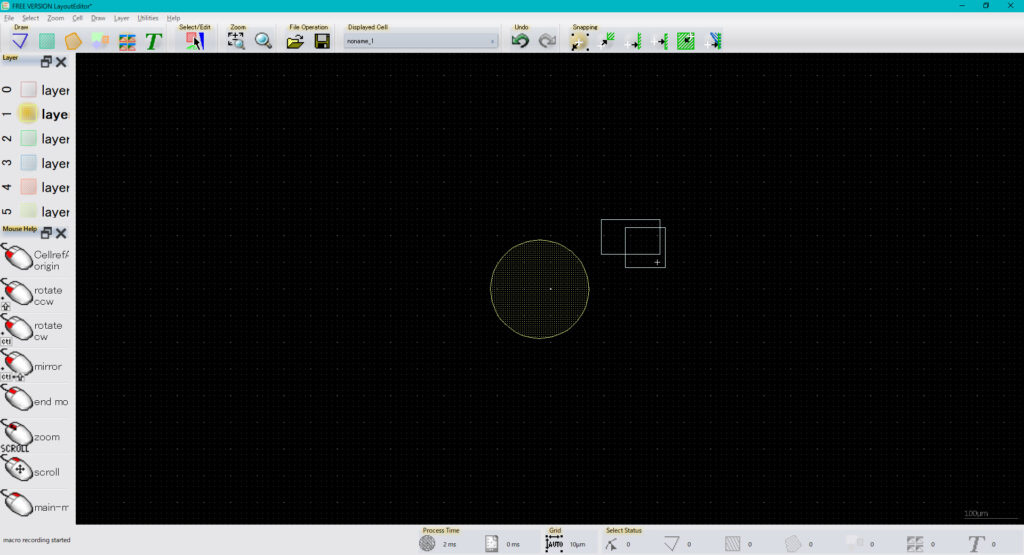
ポップアップのx, yの値を変えると下の図のようにもなります。↓↓↓

まとめ
お疲れ様でした!
これで基本的な図形の描画は終わりです。
4に進みましょう!




コメント